최근에 개인 홈페이지를 만들면서 웹에 대해서 공부를 해보고 있다. 깃허브 블로그로 만들고 있는데, 처음에는 jekyll로 사용해보다가 뭔가 수정할 수 있는 것이 참 많아보이면서도 뭔가가 부족해 직접 html, css, js 파일들을 만들어서 웹페이지를 만들었다. 그리고 직접 짜는 것이 진짜 멋이지 라는 생각도 있었다. 물론, 직접 하게 되니 꽤 불편한 점들도 많았는데, 하나하나씩 짜보니 재미있었다. 그리고 jekyll을 사용하지 않는다고 하더라도, 몇몇 유명한 홈페이지들을 참고하고 코드펜 웹사이트처럼 웹페이지 분야에서도 사용할 수 있는 예제 코드들을 참고해보니 괜찮은 기능들을 손쉽게 내 홈페이지로 옮길 수 있었다.
리액트는 사실 들어만 보고 어떤 것인지조차 잘 모르고 있었다. 리액트는 자바스크립트 라이브러리 중 하나라고 한다. 약간 직접 하나하나 다 짜는 것이 아니라 리액트를 이용하면 조금 더 간편하게 웹페이지를 만들 수 있는 툴이라고 생각할 수 있다. 이 책을 통해 조금 알아볼 수 있었는데, 굉장히 입문자에게 맞춰져 있다보니 나에게는 조금은 심심했다.
책은 다음과 같이 생겼다.


디자인이 꽤 예쁘다. 뭔가 최근 개발 쪽 책들은 디자인을 예쁘게 해서 내는 것 같다.
저자와 책에 대한 설명은 다음과 같다


.카이스트를 다녔다고 해서 반가웠다. 최근 또 개발자 중에도 유튜브나 강의를 운영하면서 부수입을 벌어들이는 경우가 꽤 있던데 나도 해보고 싶긴 한데 엄청 노력이 많이 들 것 같다. 책 내용은 "리액트를 처음 접하는 입문자"를 대상으로 하고 있어 웹 개발 경험이 아예 없더라도 따라올수 있도록 되어 있다.

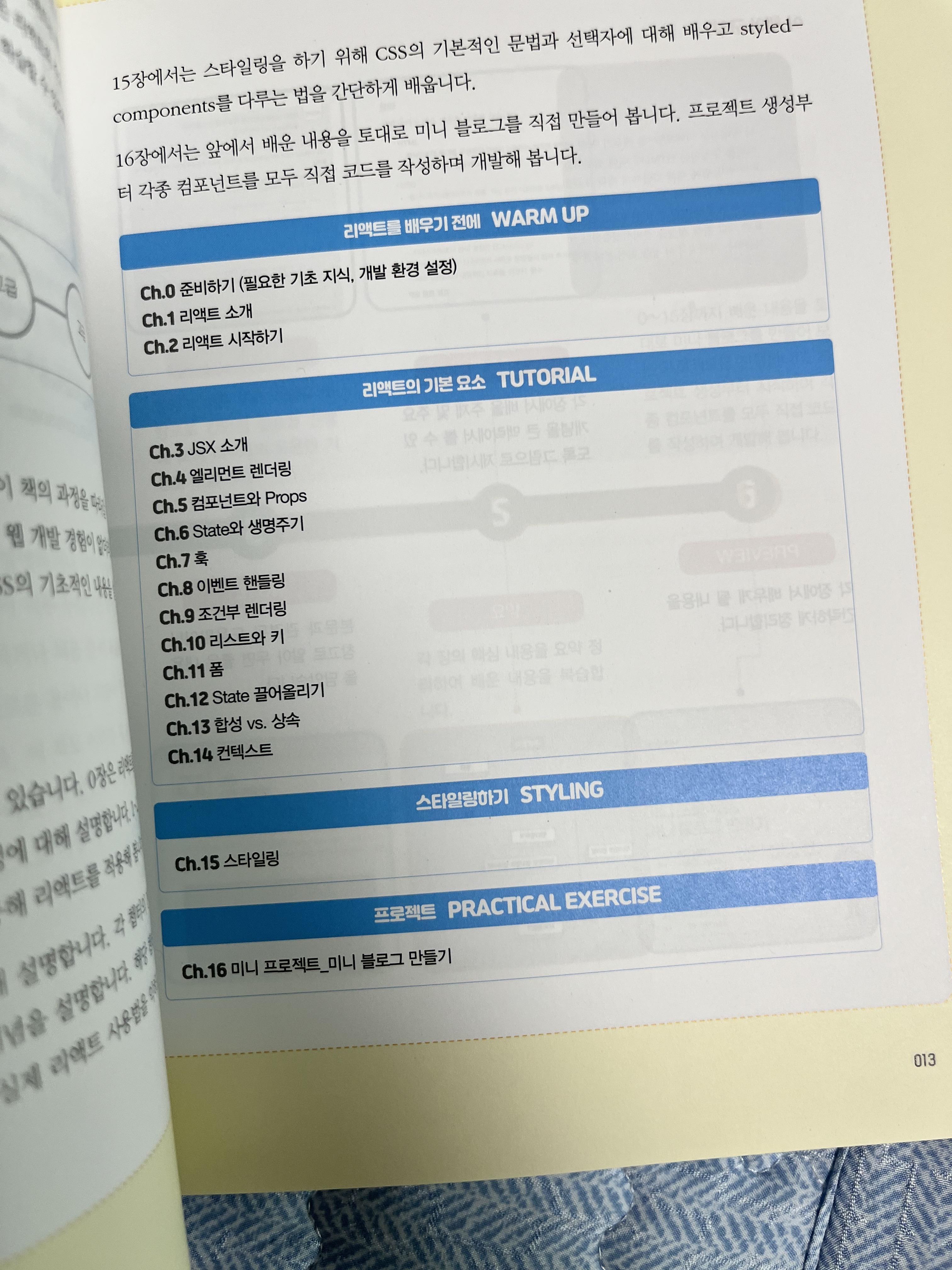
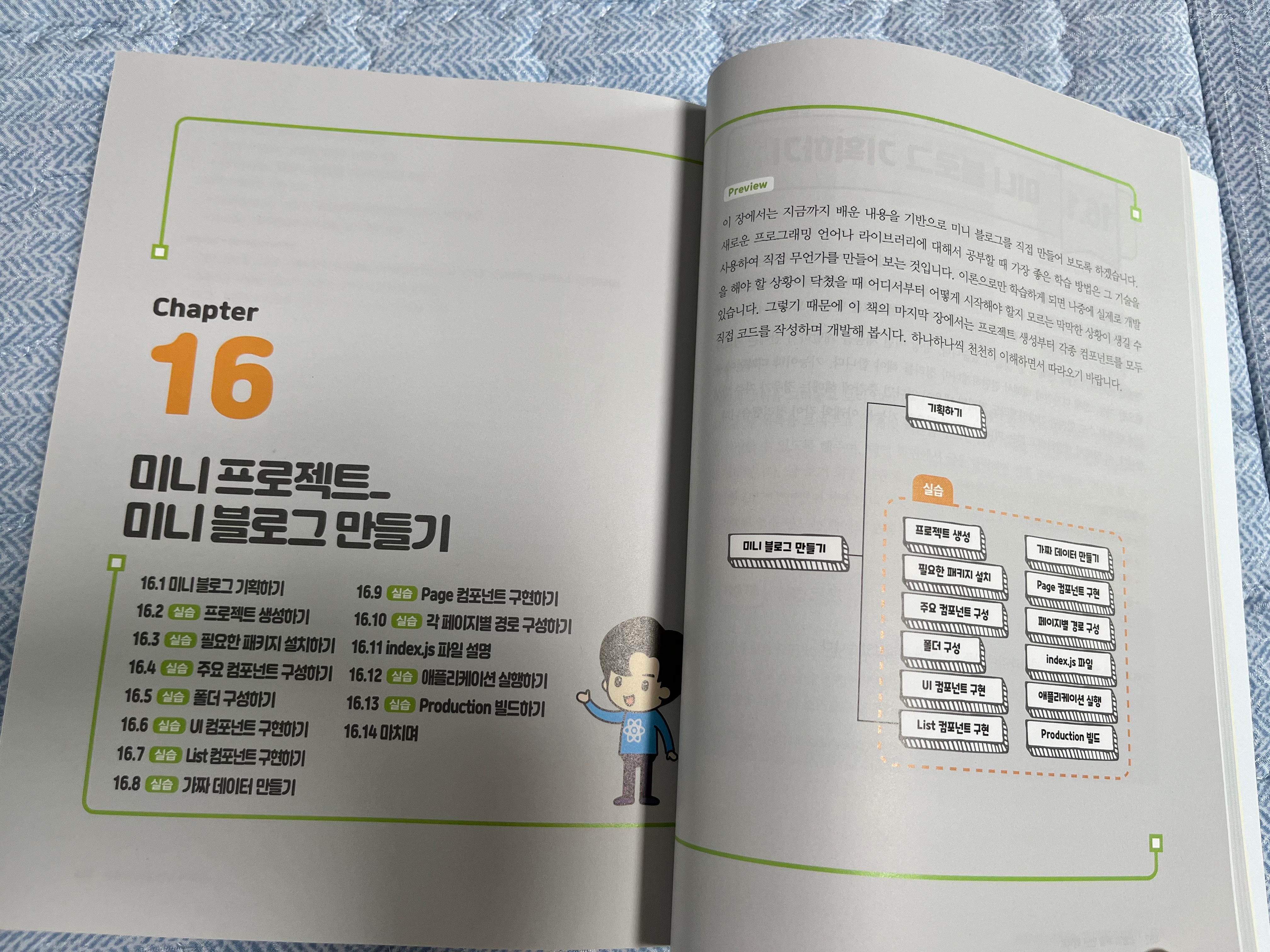
전반적으로 살펴보면 처음에는 그냥 환경 설정과 리액트에 대한 설명, 그 이후는 리액트에 있는 문법적인 부분들을 다루고 마지막으로는 작은 프로젝트를 하게 된다. 여기에서 미니 블로그를 만들게 되고, 그 안에서 댓글 작성과 같은 요소들까지 구현을 하지만, 실제 서버나 데이터베이스와 연동을 하는 것이 아니기 때문에 댓글을 작성한다고 실제로 작성되지는 않는다.

전반적으로 책을 읽으면서 느낀 점이 리액트에 대해 엄청 친절하고 자세하여 입문자가 따라오기 쉽긴 하지만, 프로젝트 부분의 양이 조금 적다고 느껴졌다. 사실 코딩은 직접 해보면서 실전으로 배우는 것이 제일 좋은 것 같은데, 미니 프로젝트가 한 두 개 정도만 더 있고 앞에서 내용을 설명하는 부분에서도 짤막짤막하게 등장했다면 훨씬 재미 있었을 것 같다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
'한빛미디어' 카테고리의 다른 글
| 파이썬 기반 금융 인공지능 - 이브 힐피시 (0) | 2022.10.30 |
|---|---|
| 데이터로 전문가처럼 말하기 - 칼 올친 (0) | 2022.09.25 |
| 맛있는 디자인; 프리미어 프로 & 애프터 이펙트 - 김덕영, 심수진, 윤성우, 이수정 (0) | 2022.08.28 |
| 파이썬을 활용한 베이지안 통계 (Think Bayes) - 앨런 B. 다우니 (0) | 2022.07.24 |
| MLOps 도입 가이드 - 데이터이쿠 (0) | 2022.05.28 |
| 파이썬을 활용한 금융 분석 - 이브 힐피시 (0) | 2022.04.20 |
| 메타버스를 디자인하라 - 코넬힐만 (0) | 2022.03.29 |
| 비전 시스템을 위한 딥러닝 - 모하메드 엘겐디 (2) | 2022.02.22 |